【AWSでWordPress】通信をHTTPS化する
AWSでWordPress環境を構築していきます。
今回は通信をHTTPS化してセキュアなブログにしていきます。
下の手順の6番目です。他の手順についてはリンクを参考にしてください!
- AWSのアカウントを作成する: 30分
- EC2インスタンスの作成: 20分
- EC2にLAMP環境を整える: 20分
- EC2にWordPressをインストールする: 20分
- 独自ドメインを取得する: 30分
- 通信をHTTPS化する: 60分
〜発展〜
・ストレージをS3にする
・データベースをRDSにする
・自動で定期バックアップをとる
初めに
https化って
ブラウザでホームページやサイトに訪れると、上部の検索バーにURLが現れると思います。
ほぼほぼ http://〜〜〜 もしくは、https://〜〜〜のどちらかだと思います。

「http」または「https」の部分は隠れていることもありますが、httpsの場合は鍵マークがついていると思います。セキュアな感じがしますね!
httpとhttpsはそれぞれ以下の略です。
HTTP:Hyper Text Transfer Protocol
HTTPS:Hypertext Transfer Protocol Secure
最後にSecureとついているだけです。実際自分のブログがhttpであろうがhttpsであろうができることは同じです。同じように記事を書けるし同じようにページを可愛くカスタムすることができます。違うのは悪い人に悪いことをされにくくなる、という点だけです。
HTTPでWebサイトを運営する場合、ざっくり言うと通信の内容を盗み見られたり改竄されたりする可能性がある、というリスクがあります。その場合次のようなことが起きる可能性があります。
・ページ内容の改竄
・変なものを仕込まれて、閲覧者にウイルス感染させるかも
・ユーザに情報を入力させるようなページの場合情報を抜き取られる
怖いですね。お勉強したての情報で恐縮です(照)。
誰々に◯◯伝えといて〜。って言っておいたら、変に内容を変えられてトラブルになることありますよね。そういうことです。
HTTPSの場合は通信を暗号化するので、自分が発信したい内容をそのまま相手に伝えることができます。安全です。
もう大人ですから責任を持って発信するぞ。ということで、自分のブログも鍵マーク付きにします!
https化するためには
https通信するためにはいくつか必要な手順があります。
簡単に言うと、第三者機関に認めてもらう必要があります。
ブログを訪れるユーザから見てこのサーバが本物で信頼できることを認めてもらったり、暗号化して通信するための鍵を登録したりする必要があります。
CSR(証明書署名要求)と呼ばれるものを作成して、サーバ証明書を申し込んで、それをインストールして、、とそこそこ大変な手続きや作業が私達を待っています。お金もかかったりします。
ぶっちゃけめんどくさいです。いくら大人でもめんどくさいものはめんどくさいです。
そこで朗報なのですが、AWSではCertificate Managerというサービスでそこらへんを簡単にクリアすることができます。無料で。
ほんま助かる〜。
Certificate ManagerでSSL証明書を発行
既に独自ドメインを取得していて、Route53でホストゾーンを作成している前提ですすめていきます。そちらの作業がまだの場合は、前記事「【AWSでWordPress】独自ドメインの取得と適用」を参考にしてください。
まず、AWSコンソール画面からサービス→「Certificate Manager」を選択。
証明書のプロビジョニングで「今すぐ始める」をクリック。

「パブリック証明書をリクエスト」を選択して「証明書のリクエスト」をクリック。

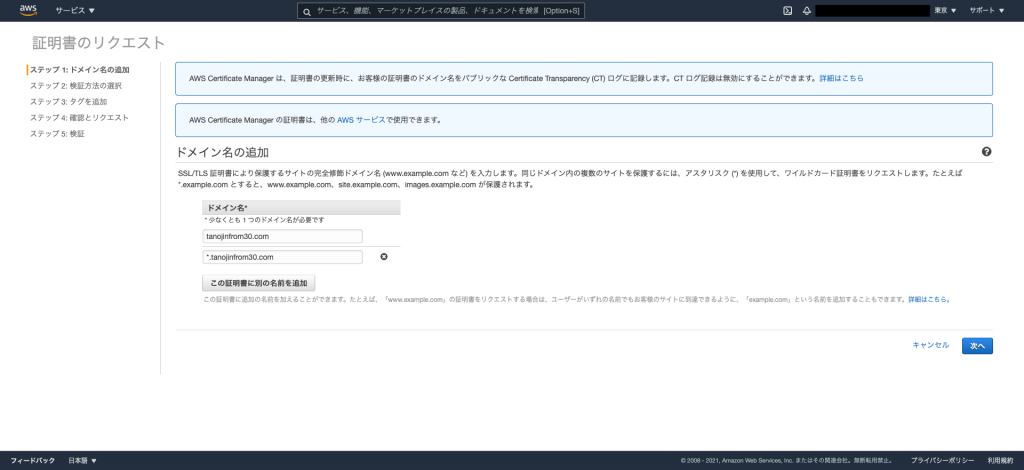
自分のドメインを入力します。私は
「tanojinfrom30.com」と、サブドメイン用に「*.tanojinfrom30.com」を入力しました。
料金も変わらないので、
[ドメイン名] と
[*.ドメイン名]
を入力しておきましょう!できたら「次へ」をクリック。

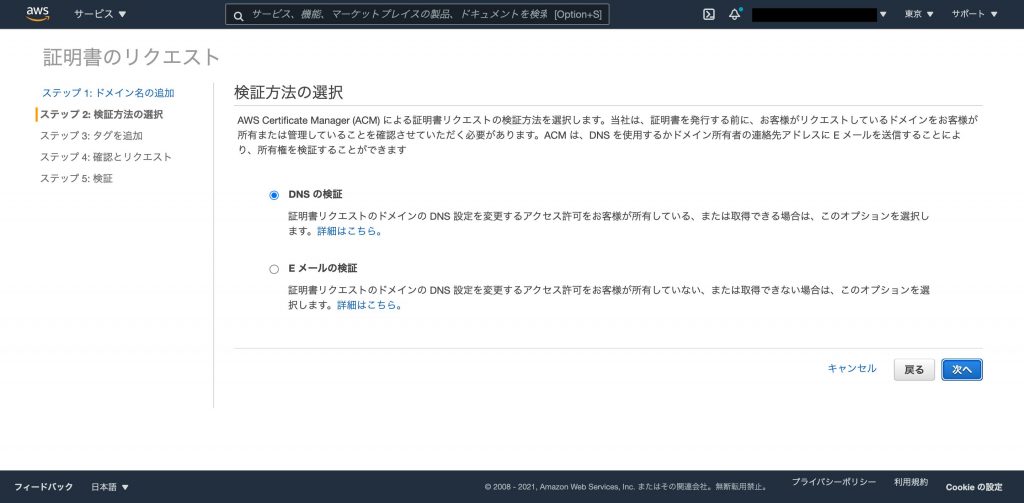
検証方法を選択します。「DNSの検証」を選択して「次へ」をクリック。

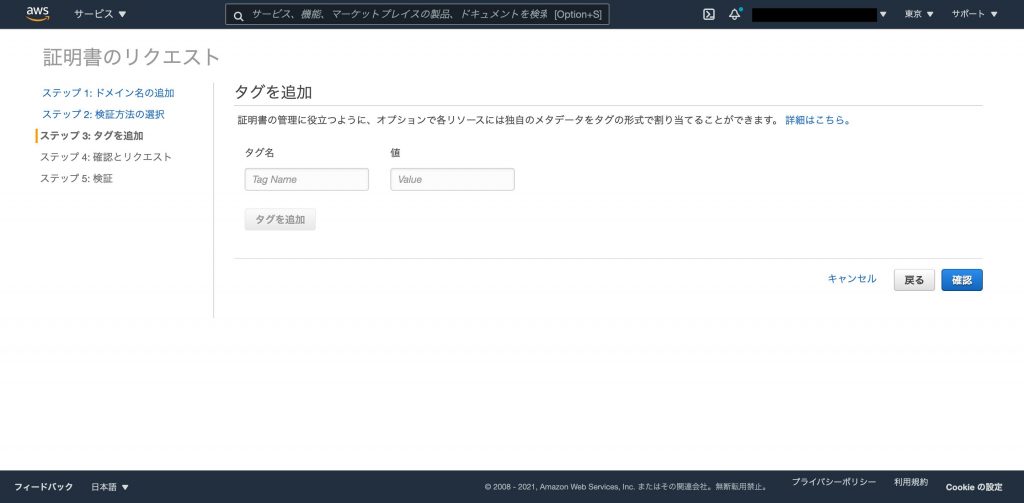
自分の好きにタグを追加してください。ブログ用の証明書だとすぐ分かる名前をつけてあげると管理しやすいかもですね。
できたら「確認」をクリック。

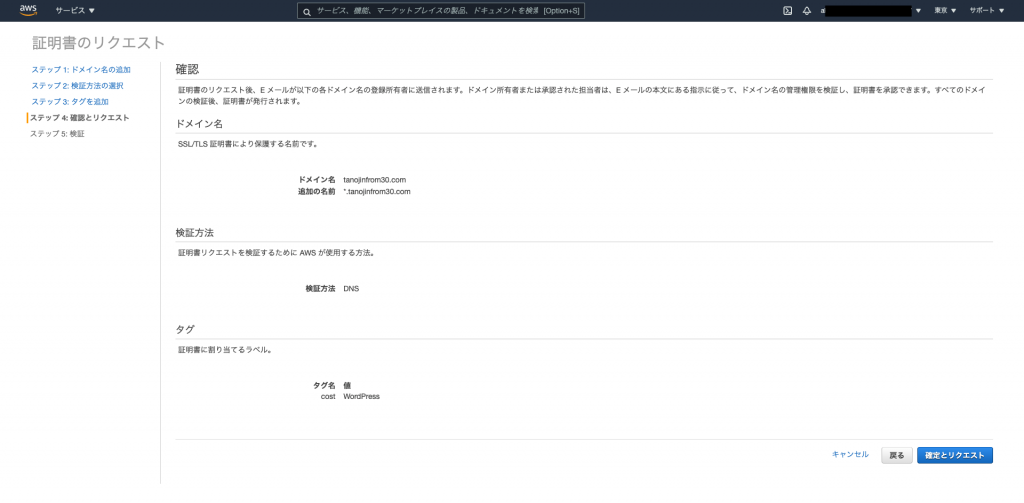
確認ページになるので内容をチェックして、OKであれば「確定とリクエスト」をクリック。

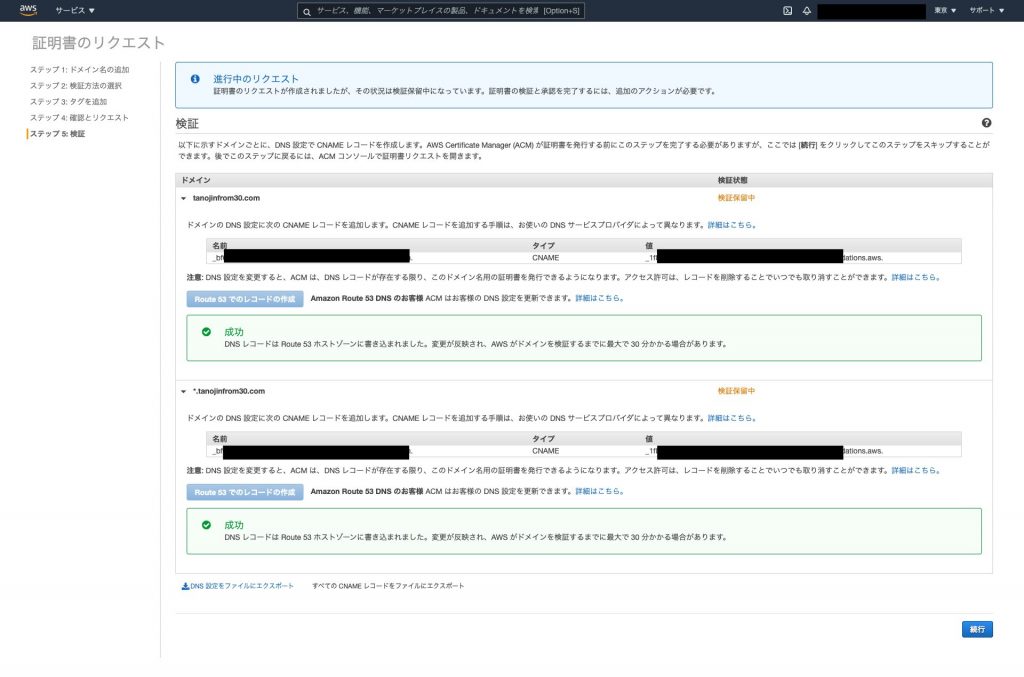
遷移先の画面では先ほど入力した「自分のドメイン名」と「*.自分のドメイン名」の2つが並んでいると思います。
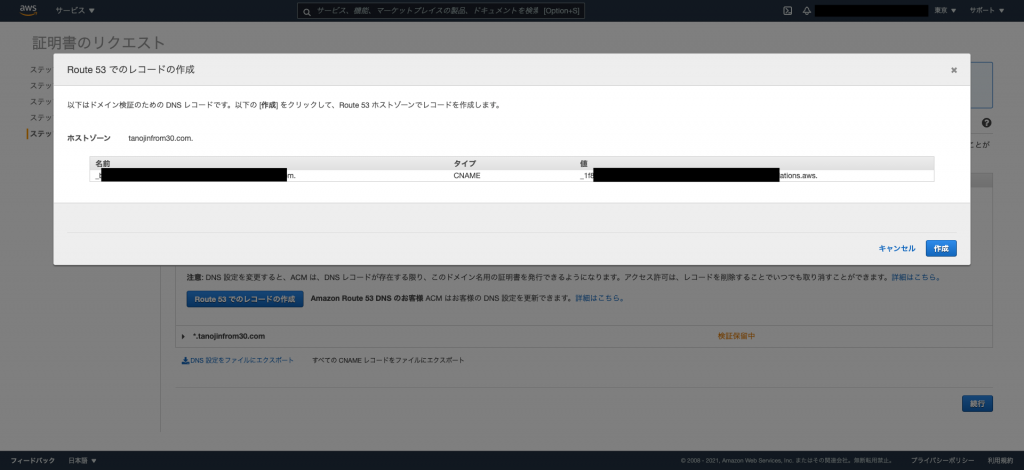
それぞれの▶︎ボタンを押すと、「Route53でのレコードの作成」ボタンが出てくるのでそれをクリック。
そうすると下のような画面が出てきますので「作成」をクリック。
「自分のドメイン名」と「*.自分のドメイン名」のどちらともやります。

緑で「✅成功」と出ていましたらOKです。緑の成功文字は本当にホッとしますねえ。

この状態で「続行」をクリックするとOKです。少し待つと状態が「発行済み」になると思います。
これだけで完了!嬉しい!簡単!
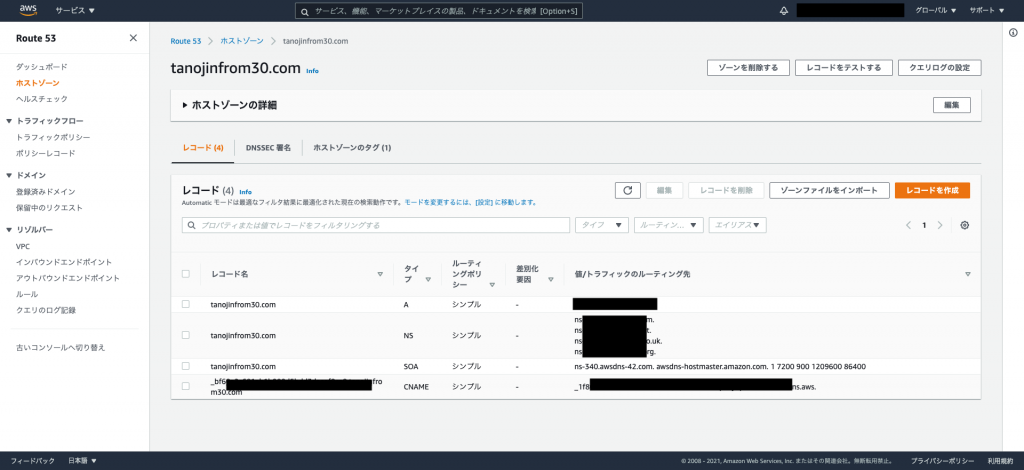
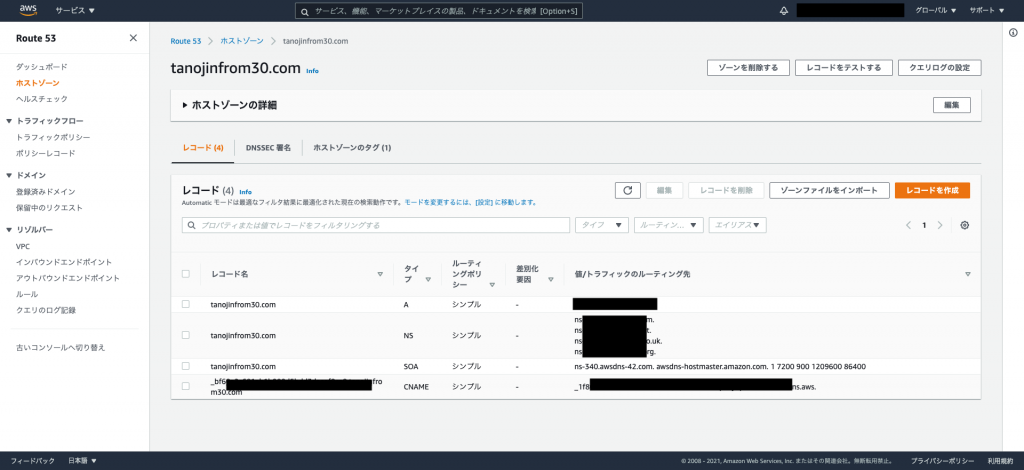
試しにRoute53をのぞいてみると、CNAMEが追加されているのが分かります。

ロードバランサーの設定
証明書をゲットできたので実際にhttpsで通信できるようにしていきます。
AWSではロードバランサを使うとhttpsでアクセスできるようになります。
ユーザ
← https →
ロードバランサ
← http →
EC2
という感じになります。
ロードバランサとEC2感は大丈夫なん?と思いますが、そこはAWS内の通信で悪いことされる心配はなさそうです。
本来負荷を分散するようなものなのに、小規模なブログでロードバランサを使うなんて申し訳ねえっす…などと思わず使えるものはつこていきましょ!
まず、コンソールのサービスからEC2を選択。
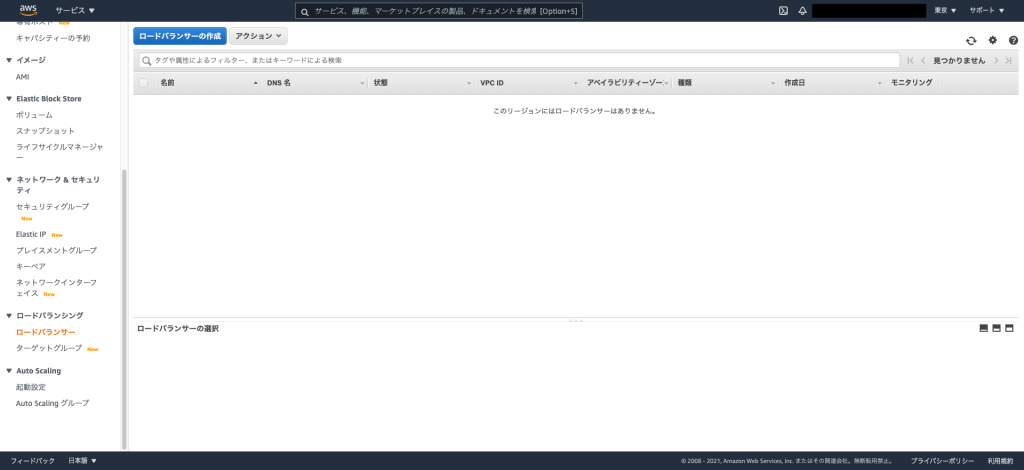
左列に「ロードバランサー」があるのでクリック。

「ロードバランサーの作成」をクリック。

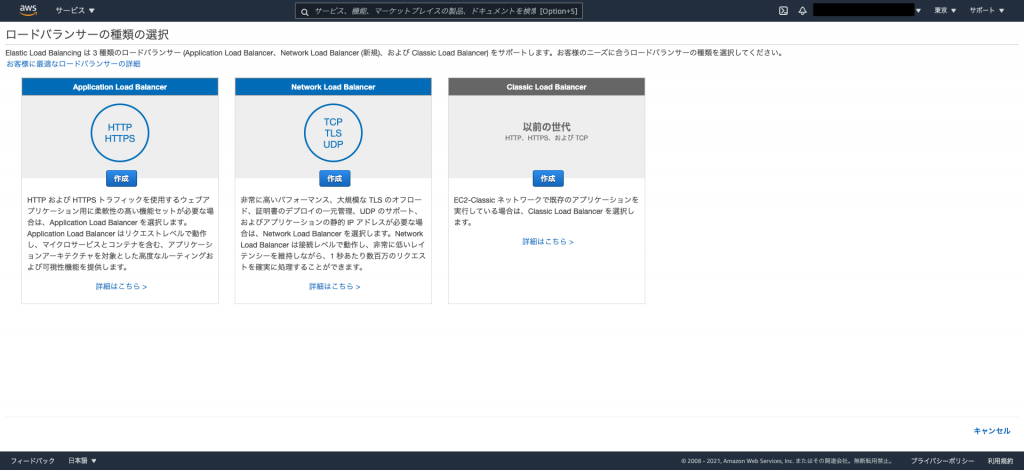
HTTP、HTTPS の枠にある「作成」をクリック。

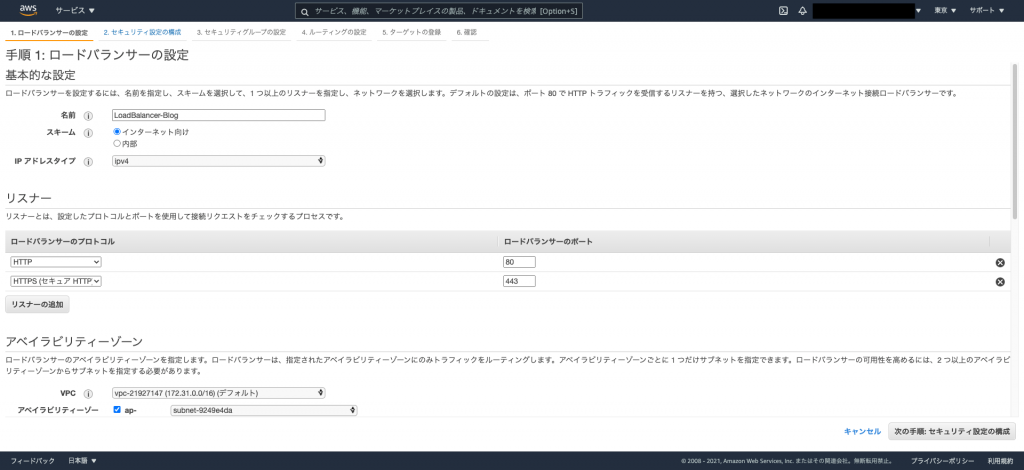
次の画面では各項目を入力していきます。
名前:分かり易い名前を入力
スキーム:インターネット向けを選択
IPアドレスタイプ:ipv4
リスナーでは、HTTP(ポート80)とHTTPS(ポート443)を選択します。これでユーザからhttpsでアクセスできるようになります。
VPCはEC2と同じVPCを選択。アベイラビリティゾーンはとりあえず全部選択しといていいと思います。たくさんサブネットを作っている人はサブネットを選択しなければならないので、EC2と通信できるように選んでおいてください。
適宜タグを設定して、「次の手順:セキュリティ設定の構成」をクリック。

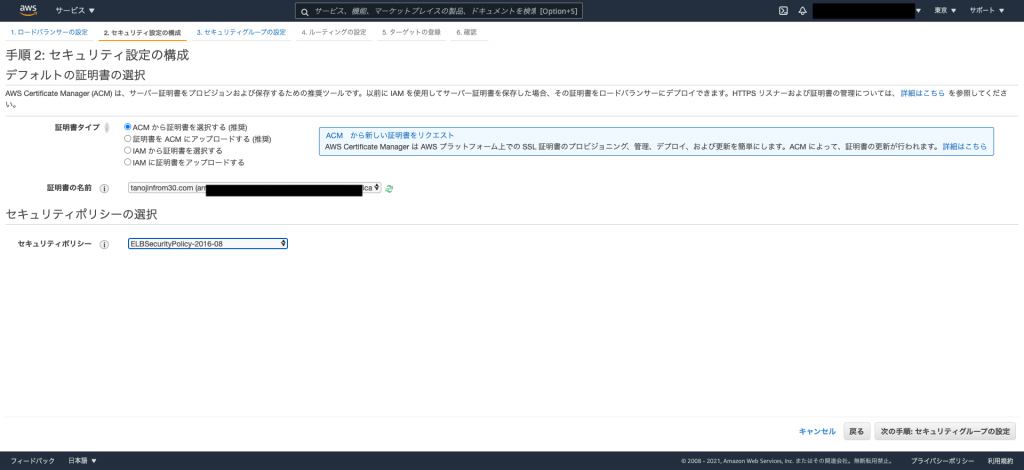
セキュリティ設定を構成します。
証明書タイプは「ACMから証明書を選択する」を選択。
証明書の名前では、先ほど作成した証明書を選択。
セキュリティポリシーはデフォルトのものでOKです。
できたら「次の手順:セキュリティグループの設定」をクリック。

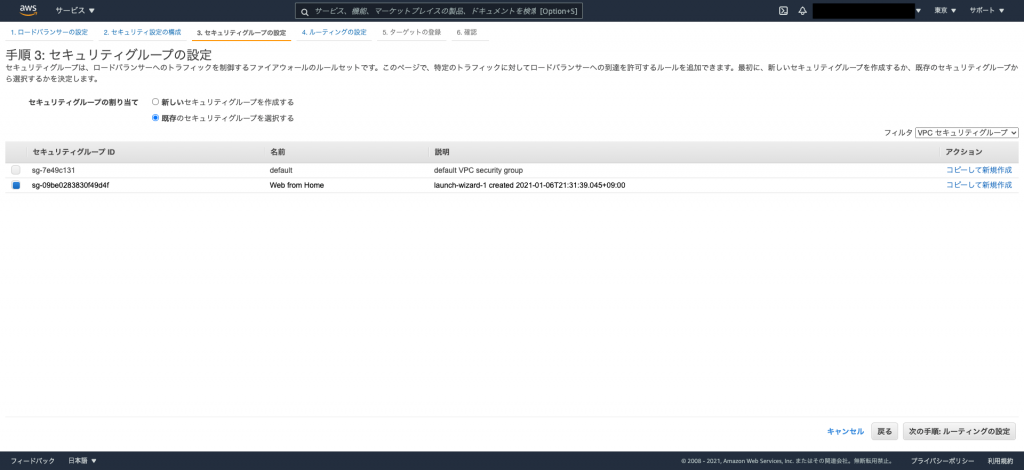
セキュリティグループは「既存のセキュリティグループを選択する」を選んで、EC2と同じセキュリティグループを選択。
「次の手順:ルーティングの設定」をクリック。

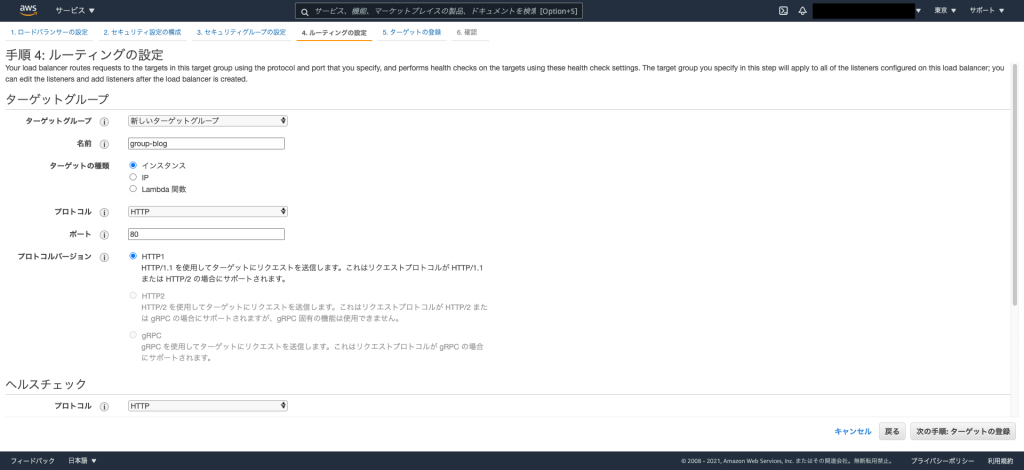
ターゲットグループを作成します。ターゲットグループは「新しいターゲットグループ」を選択。
名前は自分で分かり易い名前に。ターゲットの種類は「インスタンス」。
プロトコルは「HTTP」を選択。ポートは「80」。プロトコルバージョンは「HTTP1」でOKです。
ヘルスチェックはそのままで、「次の手順:ターゲットの登録」をクリック。

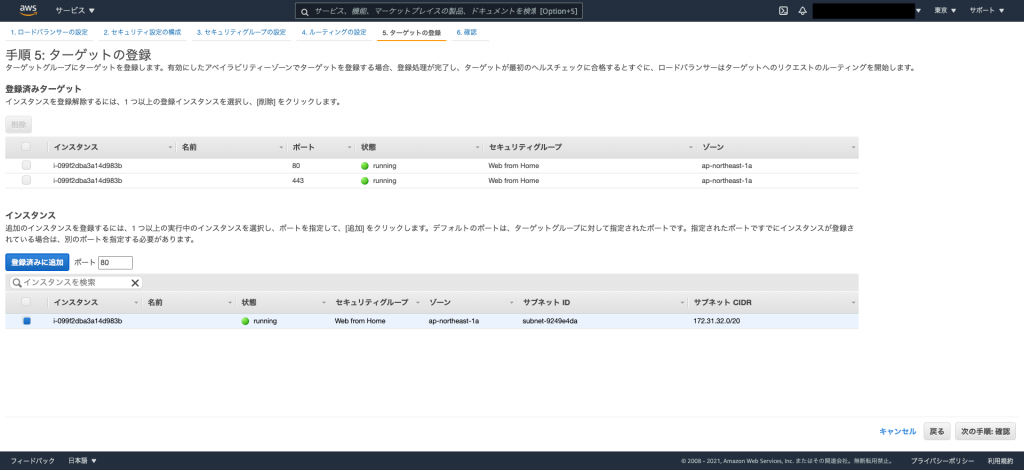
ターゲットを登録します。
下の方にインスタンスの一覧が表示されます。ブログのサーバEC2を選択してポートに「80」を入力して「登録済みに追加」をクリック。同様にポート「443」でも行ってください。
そうすると上部の「登録済みターゲット」に2つ列が並ぶと思います。
これで「次の手順:確認」をクリック。

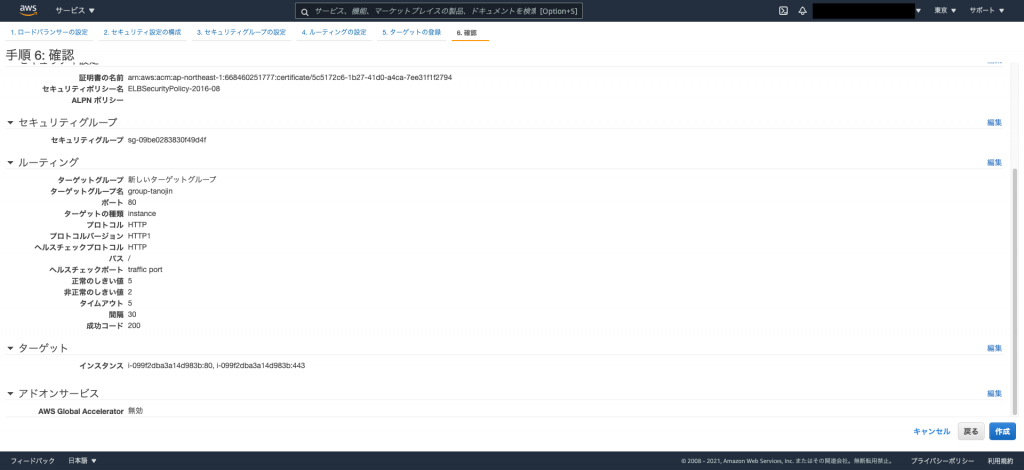
確認して間違いがなさそうであれば「作成」をクリック!

これでロードバランサーの設定は完了です!少し疲れますね…!
Route53の設定
設定したロードバランサー経由でEC2にアクセスされるようにRoute53を設定します。
まず、コンソールからRoute53→ホストゾーン→ブログ用のドメインを登録しているホストゾーンへと進んでください。
ここで、AレコードにEC2のIPアドレスを設定している場合は、レコードを削除します。このブログの手順で作業している場合は削除する必要があります。
IPアドレスを登録している行を選択して、「レコードを削除」をクリック。

次にロードバランサをRoute53に登録します。
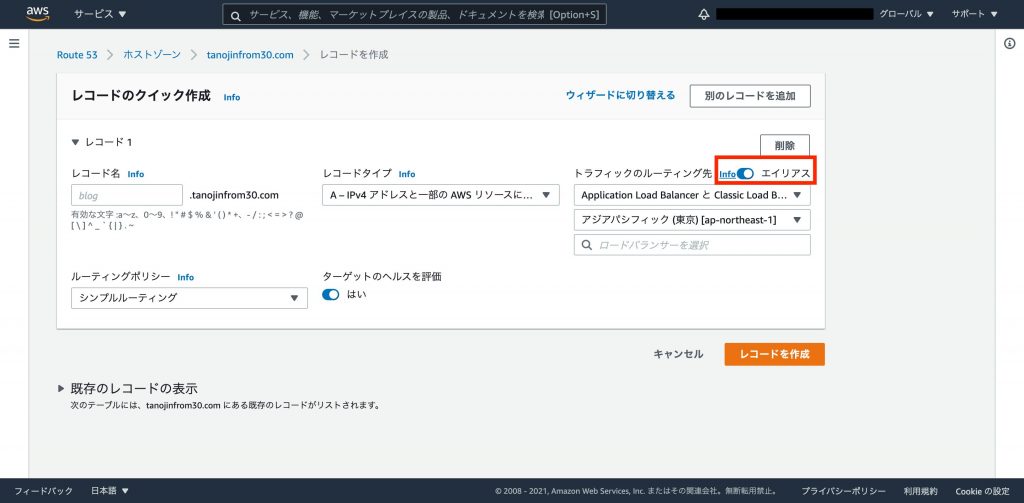
「レコードを作成」をクリックすると、作成ページになります。
レコード名:空欄でOK。「www.tanojinfrom30.com」みたいにサブドメインで運用する場合はここにwwwとかを記入。
レコードタイプ:A を選択。
「エイリアス」にチェックをいれると下図のように「トラフィックのルーティング先」を選べるようになります。
「Application Load Balancerと〜〜」を選択。ロードバランサを作ったリージョンを選択。作成したロードバランサを選択。
ここまでできたら「レコードを作成」をクリック!

ここまでの作業で、httpsでサーバと通信できるようになりました!疲れた!
WordPressのhttps化
最後に、ブログをhttpsに対応させます。
これまでの作業で、ブログへのhttpsアクセスはできるようになっていますが、実際にブログにアクセスしてみるとデザインが良く分からないことになっています。
どうやらWordPress側がhttpsに対応していないので、レイアウトを管理しているCSSがうまく働いていないようです。
プラグインによるブログのhttps化
http://自分のドメイン/wp-login.php でWordPressの管理画面にアクセスします。httpでアクセスしてください。
ログインします。

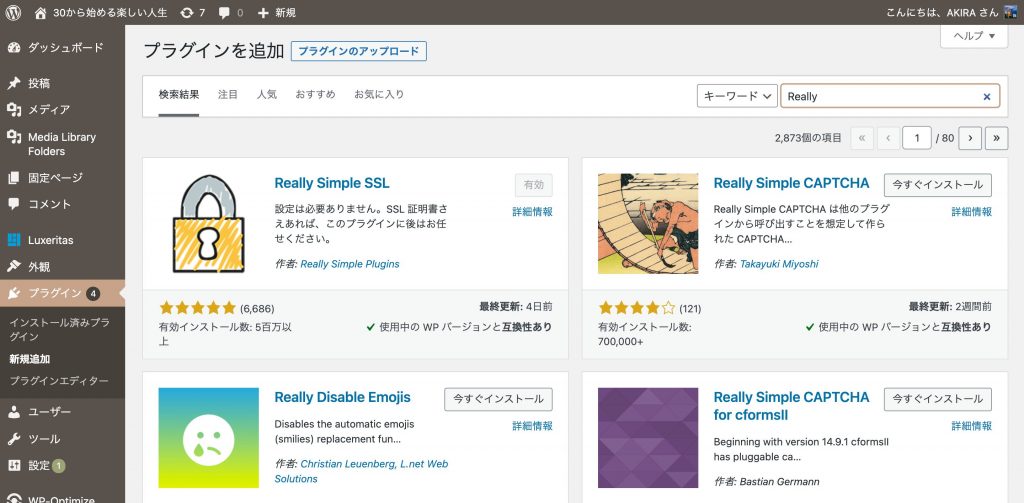
管理画面にログインできましたら、左列からプラグインをクリック。「新規追加」をクリックします。
キーワード検索で「Really Simple SSL」を検索し、インストール。インストールが終わったら有効化をクリック。

プラグインのインストールができない!?という人は、インストールされるファイルのアクセス権の設定がうまくいっていないかもしれません。参考:ファイルを操作できるようにする
管理画面のhttps対応
上記の対応でバッチリ!かと思いきや、管理画面は相変わらずhttpsで接続するとデザイン崩れしてしまいます。
サーバ側の設定が必要です。
/var/www/html 内にあるwp-config.php ファイルに管理画面へのhttpsアクセスを許可するような記述を書き込みます。
まずEC2にSSHでアクセスします。
次に、/var/www/html へ移動。
cd /var/www/html
wp-config.phpに書き込めるように権限を変更。
chmod 660 wp-config.php
次にwp-config.phpを編集。
sudo vi wp-config.php
「i」キーを押下すると編集モードになるので、「define( ~~~~~)」がたくさん並んでいるところの一番下に
$_SERVER['HTTPS']='on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
を追加します。追加場所はrequire_once(ABSPATH . 'wp-settings.php’);より上にしてください。
追加できたら、「esc」キーを押下して「:wq」と打ってEnterで保存されます。
これで、httpsで管理画面にアクセスできるようになったと思います。嬉しい!
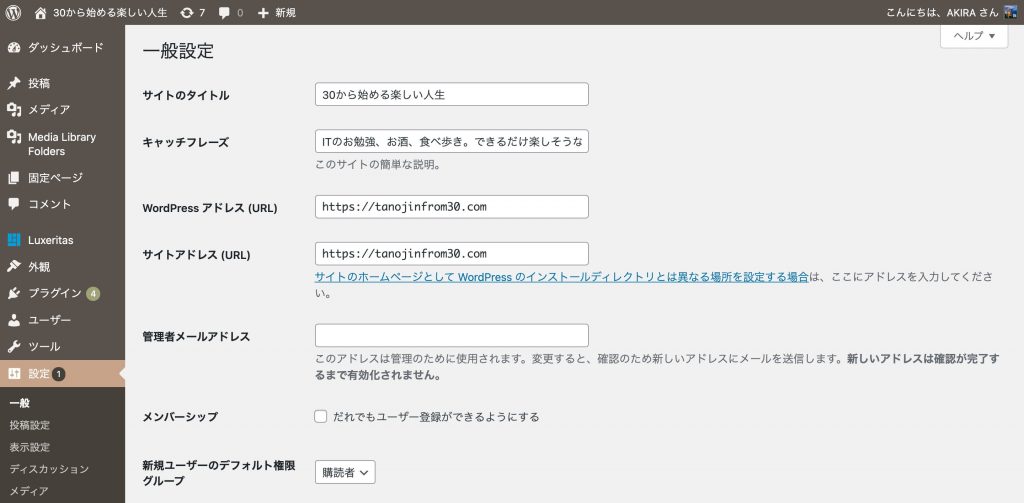
最後に、管理画面の左列から設定→一般設定にゆき、「WordPressアドレス」と「サイトアドレス」をhttps に変更します。

Really Simple SSL が「準備ほぼ完了しました」みたいなことを言ってきていたら、「はい、SSLを有効化します。」のボタンを押します。
これでとうとう完全にブログがhttps化しました!長かった〜
httpをhttpsにリダイレクト
今のままだと実はhttpでもアクセスできるので、自動でhttpsにリダイレクトするように設定しましょう。
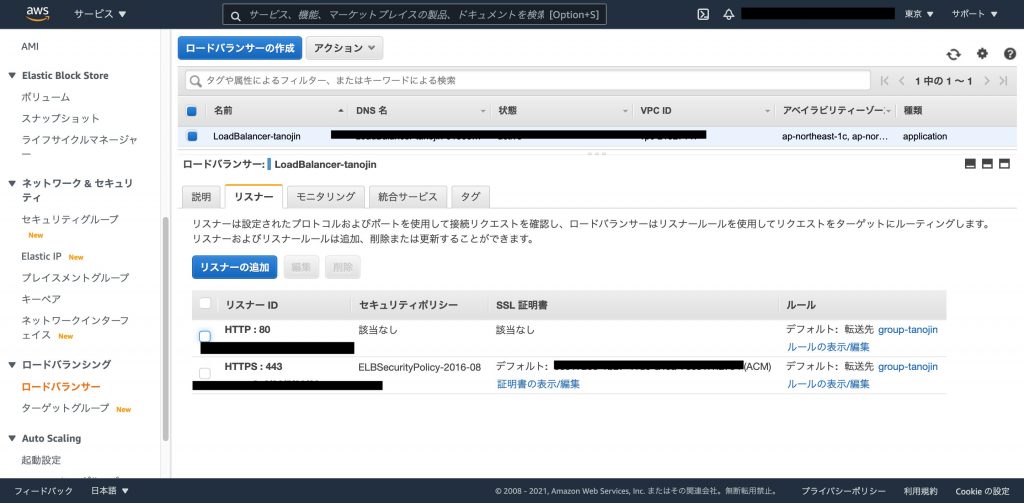
EC2→ロードバランサーを選択。ブログ用のロードバランサを選択すると、下の欄に詳細が表示されるので「リスナー」タブをクリック。そうすると「HTTP」のリスナーと「HTTPS」のリスナーが表示されます。
HTTPリスナーのルール列にある「ルールの表示/編集」をクリック。

ルールの編集画面に遷移します。画面丈夫の「ルール」隣にある 「+」 をクリック。

「ルールの挿入」が現れるので、「ルールの挿入」をクリック。
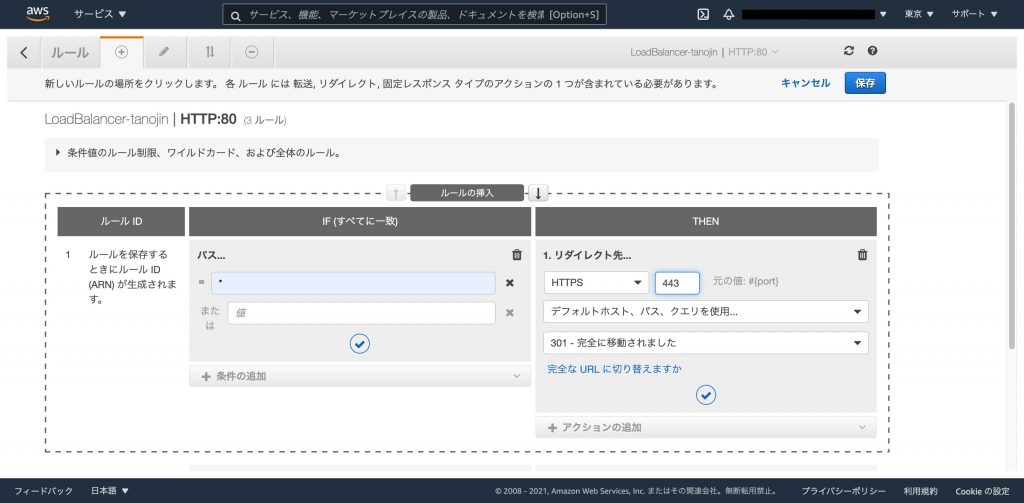
IFの条件で、「パス…」= に「*」を記入。
THENのリダイレクト先には「HTTPS」、「443」を選択、記入。
「デフォルトホスト、パス、クエリを使用」と「301-完全に移動されました」を選択。
ここまで出来たら、上部右側にある「保存」をクリック。

これで!!本当に!!!!
全ての!!作業が!!終了です!!!!!
お疲れ様でした?
セキュアなブログの爆誕です!おめでとうございます?
これで一応AWSでWordPress環境構築は完了です。
そのほか運用でハマった点とか、バックアップについてであるとかもメモしていけたらなと思います。
では!
\楽しい人生/







ディスカッション
コメント一覧
まだ、コメントがありません