【AWSでWordPress】独自ドメインの取得と適用
AWSでWordPress環境を構築していきます。
この記事では構築手順(下の表)の5、作成したWordPressのブログに独自のドメインを適用する手順について残します。関連作業はリンクを参照してください!
- AWSのアカウントを作成する: 30分
- EC2インスタンスの作成: 20分
- EC2にLAMP環境を整える: 20分
- EC2にWordPressをインストールする: 20分
- 独自ドメインを取得する: 30分
- 通信をHTTPS化する: 60分
〜発展〜
・ストレージをS3にする
・データベースをRDSにする
・自動で定期バックアップをとる
ドメインとは
ドメインとは、簡単にいうとインターネット上の住所のことです。
世界中のコンピュータがインターネットには繋がっていますが、このブログを動かしているサーバを一意に特定する名前(住所)が決められているので、このページが見られるているわけですありがたいです。
さて具体的にドメインが何を指すか、ですが私のブログの自己紹介ページのURLを例として見てみます。
https://tanojinfrom30.com/plofile/
上記のアンダーラインを引いたところが、私のドメインです。
「tanojinfrom30.com」というドメインを持っているのは世界中でこのブログの(サーバ)だけなので、「tanojinfrom30.com」と指定すると広いインターネッツの世界からこのブログを運営しているサーバに辿り着くわけです。
ちなみにこのブログでは「https://tanojinfrom30.com」をトップページに指定しているので、「https://tanojinfrom30.com」でサーバに辿り着いた人はトップページを見ることになります。
一方自己紹介のページは、トップページと同じサーバで管理しているけど別のページってことで、「/plofile」を付けることによって同じ「tanojinfrom30.com」サーバにアクセスするけど別のページを見るように指定しているわけです。
ドメインの中でも「tanojinfrom30.com」の「.com」の部分はトップレベルドメインと呼んだり、
逆に「www.tanojinfrom.com」のように前につけるサブドメインがあったりと
知っておくとよいことは色々ありますが、とりあえず割愛します。
こちらお勉強になります? https://www.kagoya.jp/howto/webhomepage/01/
なにはともあれ、「tanojinfrom30.com」のような自分だけのドメインを手に入れてブログに適用しましょう。
独自ドメインを手に入れないとブログを書けないか、というとそうではありません。
しかし単純に不便だし、ちょびっとカッコ悪いです。
EC2でサーバをたてると、自動で以下のようにサーバの住所が採番されます。
ec2-3-112-255-188.ap-northeast-1.compute.amazonaws.com
ブログにアクセスするときに、いちいち上記のようなURLを打つのはめんどくさいし、パッと見てどのような内容のページにアクセスしているか分からないですよね。あと少しカッコ悪い。
だから独自ドメインを手に入れるのです!
DNSとは
上でインターネット上の住所の話をしましたが、実際の住所はIPアドレスです。
例えばEC2をたてると自動で「ec2-3-112-255-188.ap-northeast-1.compute.amazonaws.com」のような文字列で表された住所が採番されますが、実際の住所は「3.112.255.188」というIPアドレスです。
どのサイトにアクセスするときも実は裏では指定されたIPアドレスと通信しています。
人間が分かり易いように文字列で現したドメイン名と、数値で表されるIPアドレスを結びつけてくれているのが
DNS(Domain Name System)です。
DNSの仕組みは割愛しますが、独自ドメインを取得したらそのドメイン名と実際のIPアドレスをDNSに紐づけてもらうように登録しなくてはいけません。
AWSではRoute53というサービスがDNSにあたります。
「ルートフィフティスリー」と呼ぶのが正しいのでしょうか。
ド日本人なので心の中では「るーとごじゅうさん」と呼んでいます///。
独自ドメインを取得する
ドメインをどうやって用意するか、ですが、買います!
ググると購入できるところが沢山でてきましたが、自分はお名前ドットコムで買いました。
理由は設定が簡単そうだし、みんなそうしていたからです(よくない日本人)
?から秒で買えます。

使いたいドメイン名を決める
まずは自分のドメイン名を決めます。「tanojinfrom30.com」でいうところの「tanojinfrom30」の部分です。
決めたら、他に使っている人がいないか調べるために空欄に入力して検索を押下。

トップレベルドメインを決める
使っている人がいなければ、自分専用のドメインとして使えそうです!
「.com」とか「.jp」とか「.net」とかの中から何使いたい?って聞かれるので選びましょう。
値段が違います。「.jp」は日本ってすぐ分かってカッコいいですが高いです。
私は安かったので「.com」にしました。
チェックをいれたら、サーバーの選択などを勧めてきますが、無視して「料金確認へ進む」を押下。

購入する
必要事項を記入してゆきます。
オプションは特に必要ないと(私は)思います。
SSL証明書はAWSのサービスでまかなうのでいりません。

支払い方法も記入。
レンタルサーバはいりません。

OKそうな画面が表示されたらOKです。
独自ドメインゲット!簡単だ!

Elastic IPをEC2に紐づける
公開するEC2の場合、自動でパブリックIPが採番されます。
しかしこのIPアドレスは固定値ではなく、インスタンスの停止、起動で変わってしまいます。
これではDNSさんも困ってしまうので、固定のIPを割り当ててあげます。
それがElastic IPです。
まずAWSコンソールにアクセスし、サービス→EC2と選択。
左の列の「ネットワーク&セキュリティ」にある「Elastic IP」を選択。

「Elastic IP アドレスの割り当て」をクリック。

遷移先のページでは特に設定項目はないので「割り当て」をクリック。
必要に応じて「タグ」を追加しても良いです。
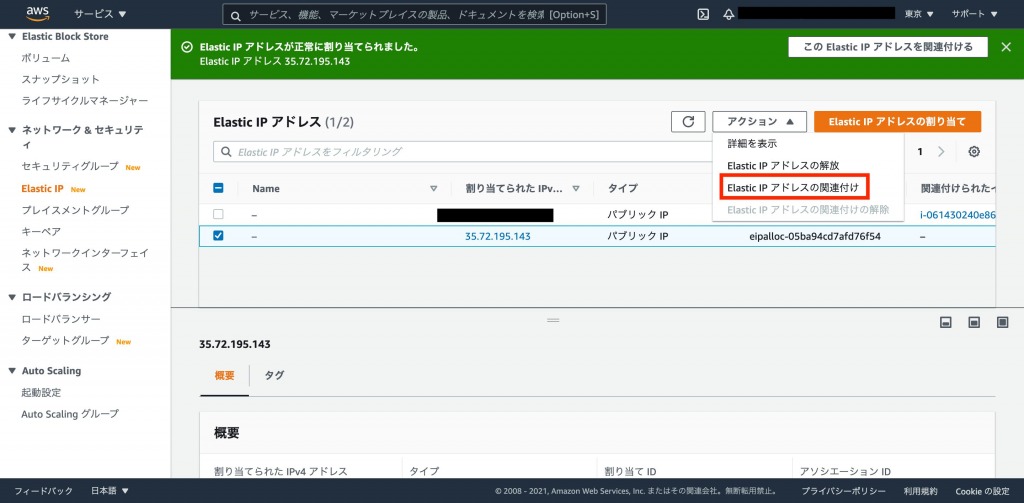
割り当てが完了したらElastic IPアドレスの一覧に追加されています。
「アクション」→「Elastic IP アドレスの関連付け」を選択。

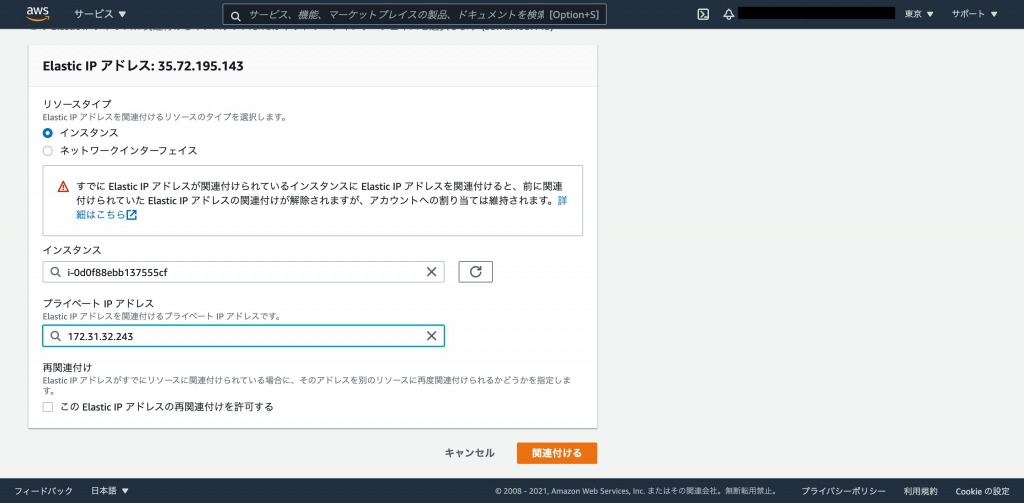
Elastic IPアドレスを設定したいインスタンスを選択。複数出てくる場合は間違えないように選択。
プライベートIPアドレスを選択。これは基本1つしか出てこないと思います。
選べたら「関連付ける」を押下。

これで対象のEC2が固定のパブリックIPアドレスを持つようになりました!
Elastic IPアドレスを作ったものの使わずに余らせておくと料金が発生するので間違えて作り過ぎてしまった場合は、「アクション」→「Elastic IP アドレスの開放」で開放しましょう!
Route53に登録する
続いてRoute53にドメインとIPアドレスを登録します!
サービスから「Route53」を検索してクリック。
左の列から「ホストゾーン」を選択。
「ホストゾーンの作成」をクリック!

「ドメイン名」の欄に取得した(購入した)ドメイン名を入力します。
適宜説明やタグを入力します。
「ホストゾーンの作成」をクリック。

試しに作った時の画像なので、このブログのドメイン名とは少し違いますが、
作成できると、以下のように「レコード名」と「値/トラフィックのルーティング先」が埋まった列ができます。
タイプ「NS」の列の「値/トラフィック〜」の「ns-」から始まる4つの値をコピーします。

次にドメインを購入したお名前ドットコムに移動します。
購入時にID登録がされていると思うので、ログインします。
購入したドメインのネームサーバーの初期設定をクリックして移動します。

ネームサーバー設定において、
「その他のネームサーバーを使う」を選びます。
ネームサーバーの1〜4に先ほどコピーした4つの値をペーストします。
できたら「確認」で設定を保存。

これでRoute53と、買ったばかりのドメインが関連づきました。
設定が反映されるまで少し時間がかかることもあるみたいです。
次にドメインとEC2のIPアドレスを紐付けます。
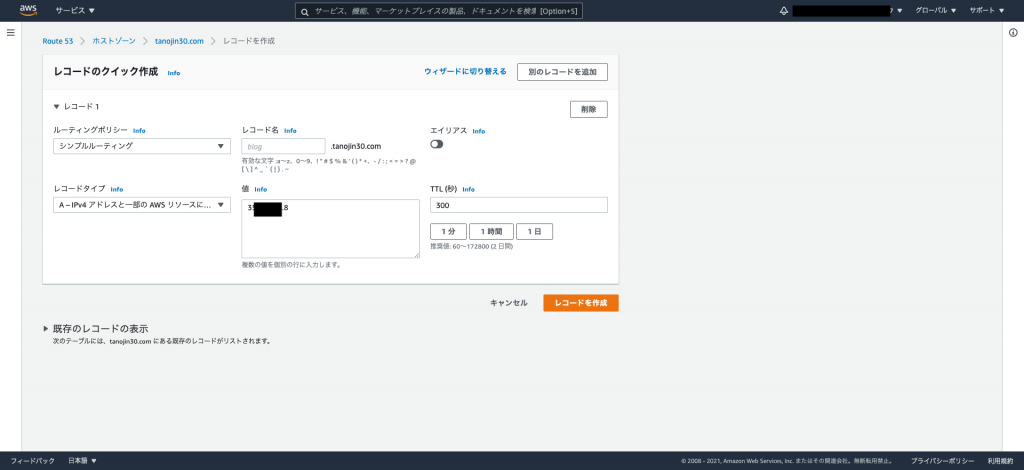
Route53のホストゾーンで「レコードを作成」をクリック。

レコードタイプ「A」を選択。
値に紐付けたElastic IPの値を記入。
レコード名には、サブドメインを設定したい場合は記入。特に予定のない人、良く分からない人は空欄でOK。
「レコードを作成」をクリック。

これで、自分だけのドメインと自分のブログのIPアドレスの紐付けが完了しました!
ブラウザで「http://自分のドメイン」を打ち込むと、自分のブログが表示されるようになりました!
嬉しい!やった!
今の状態だとhttpでアクセスすることになるので、次はよりセキュアにすべくhttps化します!
では!
\楽しい人生/






ディスカッション
コメント一覧
まだ、コメントがありません